Do you know why some websites look like posters while others seem to adjust to what you want? This is what exactly I am going to discuss in this article – The Difference Between Static and Dynamic Websites!
Let’s break it down in simple terms. Imagine a website as a digital poster – fixed and unchanging. On the other hand, a website is like shape-shifters, adjusting based on what you do.
So, why does it matter? In this journey, we’ll explore these website types, revealing what makes them tick. We’ll make it easy to understand, no jargon!
Picture having a website that changes as you use it, like a helpful friend. We’ll share the details, supported by insights from web experts.
Picking the right kind of website is like choosing the perfect tool for your job. Knowing about static and dynamic websites is essential, whether you want a simple online space or a more interactive one.
In our journey, we’ll discuss what each type is good at and what we might need to improve. This will help you decide what’s best for you.
Come with us as we explore the web world and figure out why picking the right website is key for a successful online journey.
Ready to learn about static and dynamic websites? Join us as we uncover the secrets behind how websites work!
What is a Web Application?
A web application is a dynamic and interactive software program that runs on web servers, allowing users to access and interact with its features through a web browser.
Unlike static websites that present fixed content, web applications offer a personalized and responsive experience.
These applications can perform various functions, from simple tasks like form submissions to complex operations such as real-time collaboration and data manipulation.
Web applications often leverage technologies like HTML, CSS, and JavaScript to create engaging user interfaces, and they can connect to databases or APIs to retrieve and manage information.
With the ability to respond to user input and deliver content in real-time, web applications have become essential to modern online experiences, providing a seamless and dynamic interaction that static websites cannot achieve.
Understanding the differences between static and dynamic websites is crucial to unlocking the full potential of the web’s hidden gems.
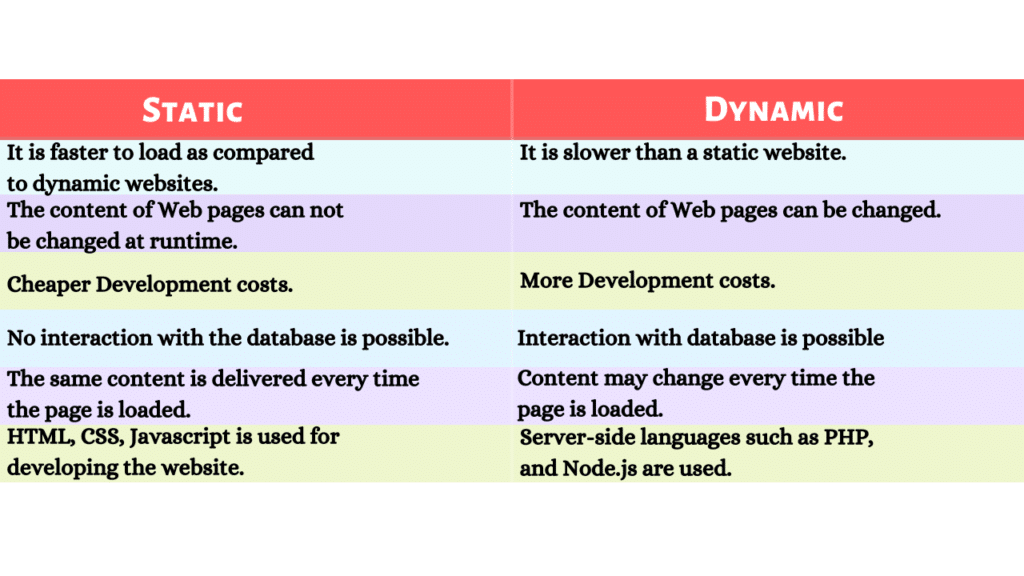
What is the difference between static and dynamic websites?

Static websites stay the same for everyone—like digital posters that don’t change. They’re made with simple codes (HTML and CSS) and load fast.
On the flip side, dynamic websites are more like shape-shifters. They use fancier technologies (like PHP, Python, or JavaScript) to change content based on users’ actions.
Dynamic sites are like online wizards, adapting and showing different things depending on what you’re up to.
So, static sites are like unchanging pictures, while dynamic ones are like magic pages that respond to what you want.
Knowing this helps web creators decide if they want a steady online picture or a magical, ever-changing visitor experience.
Now let’s understand in detail!
What is a Static website?
A static website is a web page that delivers content precisely as it is stored in the user’s web browser.
The defining characteristic of a static website lies in its fixed content structure, where the information presented remains unchanged until the website owner manually updates it.
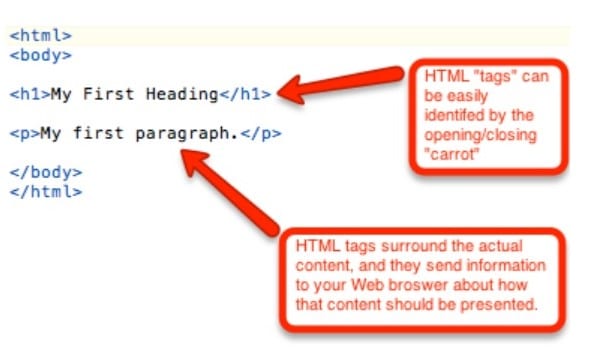
HTML (Hypertext Markup Language) is the backbone of static sites, serving as the markup language for structuring and presenting content.
This simplicity in structure makes static websites easier to create, load quickly, and consume fewer server resources than their dynamic counterparts.
Static websites are ideal for situations where content doesn’t need frequent updates, providing a straightforward and efficient solution for delivering information in a stable format.

Static Website Advantages
- Cost-Effective and Easy to Create: Static websites are budget-friendly and straightforward to build, making them an ideal choice for those with limited resources.
- Fast Loading Times: Static websites load quickly due to their fixed content nature, providing users with a speedy browsing experience.
- Enhanced Security: Static websites are more secure, with fewer vulnerabilities and attack points than dynamic sites.
- Low Maintenance: Updates involve simple manual changes to the HTML code, making maintenance hassle-free.
- Reliability: Static sites offer consistent and predictable performance, ensuring reliability for users.
- Ideal for Static Content: Suitable for projects with content that doesn’t require frequent updates or complex functionalities.
Static Website Disadvantages
While static websites have their advantages, they also come with some drawbacks:
- Limited Interactivity: Static sites lack dynamic features and interactive elements, making them less suitable for applications requiring user engagement or real-time updates.
- Scalability Challenges: Managing and updating numerous individual pages manually can become time-consuming and impractical as the content grows.
- Complex Updates: Changing the site’s structure or design may require expertise in HTML, making it less user-friendly for those needing coding knowledge.
- Not Ideal for E-Commerce: For businesses needing frequent product updates or online transactions, static websites may need more flexibility for dynamic content.
- Search Engine Optimization (SEO) Constraints: Dynamic content updates play a role in SEO ranking, and static sites may face challenges in keeping up with dynamic counterparts.
- Interactive User Experience: Compared to dynamic websites, static sites may offer a less engaging and interactive experience for users due to the fixed nature of content.
What is a Dynamic website?
A dynamic website is like a super cool playground on the internet.
Unlike regular websites that sit there, dynamic ones are always ready to play and interact with you. They use an intelligent system called a database to show you things in real time, changing and updating as you click and explore.
These websites are not boring – they have buttons to click, forms to fill, and pictures that change when you move your mouse. This magic happens thanks to particular computer languages like PHP or Python.
So, dynamic websites are like your fun friends on the internet, constantly changing and responding to what you do.

Dynamic Website Advantages
- Real-time Interaction: Dynamic websites allow users to interact with content in real time, providing a responsive and engaging experience.
- Personalization: These websites can customize content based on user preferences, creating a more tailored and relevant user experience.
- Database-Driven Content: Dynamic sites use databases to store and retrieve information, efficiently managing large amounts of data and facilitating updates on the fly.
- Interactive Elements: Incorporating forms, comments, and multimedia elements enhances user engagement, making the website more dynamic and user-friendly.
- Content Variety: Dynamic websites can easily display various content types, from text and images to videos and interactive features, offering a rich and diverse online experience.
- Efficient Updates: With dynamic websites, updates and changes can be made swiftly by modifying the database, ensuring the latest information is always available to users.
- User-Generated Content: Dynamic sites can enable users to contribute content through comments, forums, or other interactive features, fostering community engagement and collaboration.
- Adaptability: The ability to adapt to user input and preferences makes dynamic websites versatile, catering to a broader audience with varied interests and needs.
Dynamic Website Disadvantages
- Complex Development: Building and maintaining dynamic websites can be more complex than static sites, requiring specialized knowledge of server-side scripting languages and databases.
- Higher Costs: The complexity of dynamic websites often leads to higher development and hosting costs, making them less cost-effective for smaller projects or businesses with limited budgets.
- Server Resources: Dynamic websites may require more server resources to handle the processing demands of real-time interactions, potentially leading to slower loading times and increased server costs.
- Security Concerns: Dynamic websites, particularly those with user-generated content or interactive features, may be more vulnerable to security threats such as SQL injection or cross-site scripting if not sufficiently secured.
- Search Engine Optimization (SEO) Challenges: Constantly changing content can pose challenges for search engine optimization, as search engines may struggle to index and rank dynamic content compared to static pages.
- Compatibility Issues: Dynamic websites may face compatibility issues with specific browsers or devices, leading to variations in user experience across different platforms.
- Learning Curve for Users: Users may find dynamic websites more challenging to navigate, especially if the interface is overly complex or if frequent updates disrupt familiar patterns.
- Dependency on Internet Connection: The interactive nature of dynamic websites often relies on a stable Internet connection, which can limit access and functionality in areas with poor connectivity.
Technical Aspects: Comparing Architectures
Static Website Architecture
Think of static websites like digital posters that never change their appearance.
The way these sites are built is super basic – just a mix of HTML, CSS, and sometimes a bit of JavaScript.
They don’t demand fancy servers; a regular web host works just fine.
This simplicity not only makes them load faster but also keeps them more secure. When it comes to sharing the content, static websites keep it straightforward.
Every person sees the same pre-made content directly from the server, making the experience consistent for everyone.
Static websites might sound simple, but they’re the sturdy foundation of the internet, making online stuff quick and reliable.
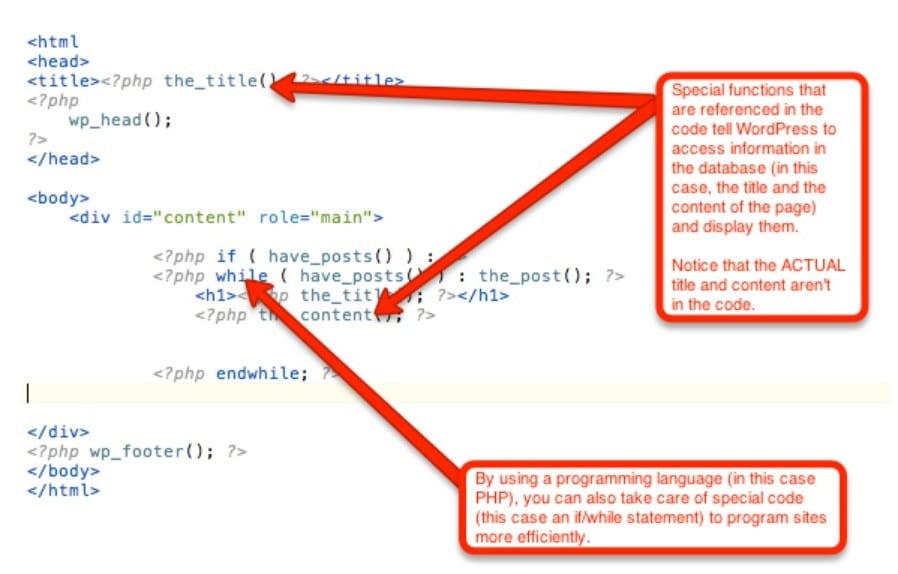
Dynamic Website Architecture
Dynamic website architecture is like the superhero of the web world, using special tools to create websites that interact with you in real time.
It’s made possible by languages like PHP or Python, which help the website change and show different things as you click around.
Imagine it’s like having a magical book that updates its pages based on what you want to read.
Plus, dynamic websites are like treasure chests with a database inside, with lots of information that can be personalized.
This makes the websites not just pages you look at but a fun and customized experience, making your time on the web more exciting!
Performance Metrics: Speed, Scalability, and Responsiveness
Load Time Analysis for Static Websites
Static websites are like speedy superheroes in the online world because they load fast—the secret lies in their innovative use of caching and bandwidth efficiency.
Caching is like a quick memory – it stores things your website has shown before, so when you come back, it can show them to you super fast without asking the server again.
Static websites are fantastic at being efficient with the internet. They send only the necessary stuff to your computer, ensuring a smooth and fast experience, especially if your internet could be faster.
So, in a nutshell, static websites are great at loading quickly, thanks to their clever tricks with caching and being internet-savvy!
Performance Considerations for Dynamic Websites
How websites perform is a big deal when it comes to making websites.
Dynamic websites, which can change and do extraordinary things, need special attention for smooth use.
One key thing to think about is how fast the server (where the website lives) can process information. The server needs time to figure out what to show you, and that affects how quickly a webpage loads.
Another helpful tool is a Content Delivery Network (CDN). This spreads out website stuff to servers worldwide, so when you open a webpage, it comes from a server nearby.
This makes things load faster, and the website works better.
So, for websites that do a lot of dynamic stuff, like changing content, balancing these factors helps make the web experience awesome.
Common Use Cases
Ideal Scenarios for Static Websites
Static websites work great for situations like small businesses and portfolio websites.
If you have a small business with a tight budget and don’t need fancy features, a static site is simple, cost-effective, and loads quickly. It’s easy to maintain and keeps your online presence strong.
Static websites are a perfect fit for portfolios where you want to showcase your work neatly and quickly. They make sure your projects look good and load fast without unnecessary complications.
In cases where you don’t need lots of fancy stuff, static websites are a smart choice for a clean and efficient online presence.
Ideal Scenarios for Dynamic Websites
Dynamic websites are like superheroes in specific situations on the web.
Think of online shops – they must be quick and responsive to show you the latest products and help you buy them smoothly. That’s where dynamic websites shine, as they can update everything in real time.
Now, picture social media sites where people share stuff instantly.
Dynamic websites make that happen by keeping feeds, notifications, and user profiles current.
So, whether shopping online or connecting with friends, dynamic websites make everything smooth and lively, giving you a better experience.
Maintenance and Updates
Static Website Maintenance Challenges
Maintaining a static website can be tricky because it requires doing things manually.
Unlike dynamic websites that automatically handle updates, static sites need someone to make physical changes every time there’s new content.
This process takes time and can lead to mistakes, especially on big websites with many pages.
Another challenge is the technical stuff – updating a static website means dealing with complex code and deploying it again, which might cause problems.
So, while static websites are simple in design, keeping them up-to-date can be a hassle compared to the smoother process of dynamic websites.
Dynamic Website Maintenance Strategies
Keeping a dynamic website in good shape involves some intelligent strategies.
One important thing is using Automated Content Management Systems (CMS).
These systems, like WordPress or Joomla, make it easy for website managers to handle content without getting into complicated stuff.
They handle tasks like publishing and editing content and simplifying website upkeep. Another crucial part is regular security updates.
Think of them as protective shields for your site. By updating regularly, you make sure your website stays strong against online threats.
So, using easy CMS tools and keeping up with security updates helps keep your dynamic website running smoothly and safely for everyone using it.
Security Considerations
Static Website Security
Static websites are like forts when it comes to security! They have a smaller target for bad guys because everything is already set up and ready.
Unlike dynamic websites with more complicated structures with databases and things, static websites keep it simple.
This simplicity means there’s less chance for bad people to find weak points and mess things up.
Also, static sites don’t have tricky backend stuff that hackers usually try to exploit, so it’s like having a solid lock on the door of your online home.
Choosing a static website keeps things secure and makes it easier for you to keep everything safe and sound.
Dynamic Website Security
Making sure dynamic websites stay safe is super essential for keeping information secure.
There are two main things to focus on: keeping the database safe and protecting against tricky scripting attacks.
For the database, it’s like putting a solid lock on it – using encryption, making sure only the right people get in, and regularly checking everything is okay.
Scripting attacks, like hackers trying to sneak in through code, need a different defense. It’s like having a shield – using intelligent ways to handle information, checking everything that comes in, and having a wall to stop the bad stuff.
Keeping dynamic websites secure isn’t just about protecting data; it’s about ensuring everyone feels safe and confident online.
Cost Analysis
Initial Costs for Static Websites
When thinking about static websites, it’s essential to know the starting costs. Making a static site is usually cheaper because it’s simpler to create. You don’t need fancy coding; it takes less time and effort.
Hosting costs are lower, too. Since static sites don’t need extra features, hosting providers can save money, making it cheaper.
The infrastructure, or how your site is set up, is cheaper because you can use free platforms like GitHub Pages or Netlify.
Static websites are a good choice if you want an affordable online presence that still looks and works great.
Initial Costs for Dynamic Websites
When thinking about dynamic websites, let’s break down the money part.
First, building a dynamic site costs more upfront because you need skilled people to create cool features. And don’t forget about setting up a fancy database to handle all the dynamic content – that can be added to the bill.
Then comes the regular bills for hosting and maintenance. Dynamic sites need powerful hosting to handle all the back-and-forth between users and the site.
This strong performance comes with a cost, and you’ll need to keep up with maintenance to keep things running smoothly.
So, if you’re diving into the dynamic world, be ready for these initial and ongoing expenses – it’s all part of the game!
User Experience and Interactivity
Static Websites: User Experience Limitations
Static websites have some downsides that can affect how users experience them.
One big issue is they can’t personalize content, meaning everyone sees the same thing. This makes it hard to connect with users on a personal level.
Another problem is that static sites often need more interactive features. They don’t allow real-time updates or cool things like interactive forms or comment sections.
This makes the website less engaging for users. When comparing static and dynamic websites, it’s essential to notice these limitations in user experience, which highlight why dynamic websites can offer a much more exciting and personalized online experience.
Dynamic Websites: Enhanced User Interaction
Dynamic websites make the internet more fun by letting users do cool stuff.
Two big reasons are User-Generated Content and Real-Time Updates.
User-generated content means regular people like you can add and change things on the website. It’s like a big group project that keeps the site exciting and up-to-date.
Real-Time Updates make everything live and happening right now. It’s like getting instant news, seeing the latest social media posts, or chatting with others live.
These features make dynamic websites super interactive and fun, giving you a fresh and exciting online experience.
Examples of a static and dynamic website
Static websites, exemplified by sites such as “https://www.craigandkarl.com/” or “https://html5up.net/“, feature fixed content that remains the same for every user.
These sites are simple, fast, and cost-effective, making them suitable for portfolios, blogs, or informational pages.
On the flip side, dynamic websites, like “https://www.airbnb.com/” or “https://www.amazon.com/“, are interactive and adapt to user input.
They deliver personalized content based on user preferences and behavior. Dynamic sites often utilize databases to store and retrieve information in real time, offering a more engaging and customized experience.
Exploring static and dynamic websites showcases the spectrum of possibilities the web offers, from straightforward, unchanging content to sophisticated, user-centric platforms.
Conclusion
We’ve learned much about the differences between static and dynamic websites. They each have their own way of working, affecting speed, maintenance, and more. Static or dynamic might be the better fit, depending on what a website needs.
We’d love to hear your thoughts if you found this article interesting!
Share your experiences with static and dynamic websites in the comments below.
And hey, if you want more cool stuff about websites, digital marketing, and tech, subscribe to our newsletter.
You’ll get updates, interesting articles, and insider info. Let’s keep this conversation going!
Frequently Asked Questions
How do you know if a website is static or dynamic?
You can tell if a website is static or dynamic by looking at the URL and how the content is generated.
- Static Websites: URLs are simple and consistent. Content remains the same for all users, and no personalized interactions exist—for example, www.example.com/about-us.
- Dynamic Websites: URLs may have parameters (like ?id=123) indicating content is generated based on user input or interactions. Content can change for each user or based on their actions—for instance, www.example.com/products?id=123.
Which type of website is better for SEO purposes?
There is no inherent advantage in SEO for either static or dynamic websites. Both can be optimized effectively for search engines. SEO success depends more on content quality, relevant keywords, and proper optimization practices rather than the type of website.
Can a static website be converted into a dynamic one?
Yes, a static website can be converted into a dynamic one by integrating a backend system, such as a content management system (CMS) or server-side scripting, to enable dynamic content generation and user interactions.
Are there any industry-specific preferences for static or dynamic websites?
No, there are no industry-specific preferences for static or dynamic websites. The choice between static and dynamic depends on specific project requirements, functionality needs, and content management preferences rather than the industry.
What is the main difference between a website and a web application?
The main difference between a website and a web application lies in their functionality. A website primarily presents information and content, while a web application involves user interaction, allowing users to perform specific tasks or actions beyond just consuming information.
Is YouTube a static or dynamic website?
YouTube is a dynamic website. It allows users to view content and interact with the platform through features like comments, likes, and subscriptions. The content is dynamically generated, and user interactions influence the display of recommendations and related content, making it dynamic.
Is TikTok dynamic or static?
TikTok is a dynamic platform. It is designed for users to interact with content dynamically by scrolling through short videos, engaging with likes, comments, and shares. The platform's content is generated in real-time based on user interactions and preferences, making it a dynamic website.
Is Facebook a static or dynamic website?
Facebook is a dynamic website. It allows users to interact with real-time content, post updates, engage with friends' posts, and participate in various dynamic features such as comments, likes, and shares. The platform's content is continuously updated based on user interactions, making it dynamic.
Is Twitter a static or dynamic website?
Twitter is a dynamic website. It provides real-time updates, allows users to post tweets, follow others, and engage in dynamic interactions through features like retweets, likes, and replies. The content on Twitter is constantly changing based on user activities and ongoing discussions, making it a dynamic platform.
Is Wikipedia a static or dynamic website?
Wikipedia is a dynamic website. It allows users to edit and update content in real-time. Contributions from users worldwide continuously shape and modify the information available on the platform, making it dynamic and collaborative.
Is Google a static or dynamic website?
Google's search engine itself is primarily dynamic, constantly crawling and indexing new information from the web. However, the Google homepage (google.com) is relatively static in the sense that it provides a simple search interface without much dynamic content. The dynamic nature of Google is more evident in its search results and services.
Is Instagram a static or dynamic website?
Instagram is a dynamic website. It allows users to upload, share, and interact with images and videos in real-time. Users can like, comment, and follow others, and the content on the platform is constantly updated based on user activity, making it a dynamic and interactive website.